Many questions are in mind about Header tags ( H1, H2, H3…) like What are Heading tags? What is the purpose of heading tags on the website? How to use heading tags appropriately in SEO? and more. If you are asking yourself the above questions, let’s refer to the following short article to get the answer right away.
Before learning how to use headings for article content, we need to know what headings are. Heading tags in SEO are divided into H1, H2, H3, H4… with descending priority order. These are the most used tags to optimize the website, emphasizing the content of the topic mentioned in the article.
You can think of headings in SEO like a book. H1 will be the book title, H2 and H3 will be the chapter title. The smaller table of contents will be followed by other Heading tags.
✅See also: Meta Descriptions for SEO: What is a Good Meta Description?

What is the Purpose of Heading Tags: 3 Reasons
Show the article structure
The heading is like a guide for readers throughout the article. Heading functions to indicate to the reader what that part, what topic the passage is about, and help them find the flow of the story if they stray “lost” in the dense content.
The heading needs to ensure that it contains information that attracts users. Authors often use headings as a decoy tool, provoking readers’ curiosity to continue reading the next part of the story. However, it should be noted that the focus of the heading should be on the article’s content and be easy to read and understand.
Improve accessibility
Heading structure is essential for accessibility, especially for visually impaired readers. Since headings are in HTML format, a screen reader (a software application that helps identify and interpret what is being displayed on the screen) can understand the article’s structure and read it aloud so that the above audience can decide whether to read it or not. Should I read the full article or not?
Screen reader also has the function of jumping from heading to heading, supporting navigation for readers. Increasing reach for a wider audience is also extremely beneficial for SEO.
Boost seo power
Using headings helps improve the article’s quality, making it easier for readers to follow and capture that information, which increases the power of SEO. Heading also enables you to emphasize the main keyword (and its synonyms) while clarifying the page’s content. However, it should be noted that it should not be overused as it will make the article look unnatural.
To properly place headings, you must first care about your readers. When the heading does a good job of dividing the article structure, clearly indicating the content of each part, it helps readers easily grasp the article. This means great benefits for SEO.
✅See also: How to Monetize Your Blog: Earn 1000$ from Monetizing Your Blog

When editing posts on WordPress, you will see heading levels divided into “Heading 1” to “Heading 6” based on size and importance. For example, “Heading 2” is more important than “Heading 4”. Those headings are converted to HTML heading tags, from <h1> to <h6>.
Instructions for placing headings
First, you should only have one H1 per page, and the H1 should be the article’s title. For category pages, H1 is the category name. For product pages, H1 is the product name.
With content inside, you use H2 and H3 to introduce different sections, descending by priority. For example, in this article, “How to put heading in the article” is H2.
If your content is deeper and longer, you need to use H4, H5 …
For more clarity, you can refer to the following sample heading structure:
H1: How to measure and improve ROI
- Q2: What is ROI in digital marketing?
- H2: ROI metrics in digital marketing
- H3: Conversion rate
- H3: Cost per lead (Cost per lead)
- H3: Lead close rate
In the above example, we focused on mentioning the main keywords (ROI) and related clusters in the heading to show the article structure clearly, help readers have an overview, and encourage them to read the whole article.
However, it should be noted that some themes use tags in an unreasonable order (e.g., H4, then H2) or use “random” tags in the sidebar, header, and footer, leading to the wrong heading order. , making it difficult to access, confusing readers, search engines, and other ancillary technologies when evaluating the overall page.
✅See also: Start Your Own Online Business With Zero Audience
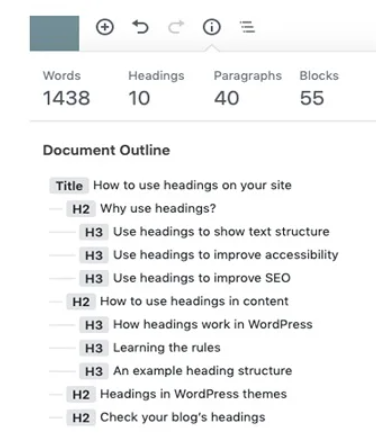
When using the Block Editor in WordPress, there is a button on the left above the edit screen. Clicking will clearly display the structure of the page by heading. If your site is effectively structured, it will look like this:

In general, knowing how to place headings in your articles will bring many benefits to your readers, increase accessibility and encourage readers to experience the full results of your article. This will contribute great value to SEO that you did not expect.
✅See also: How to Drive Traffic to Your Website: Learn the 33 Free Methods